ASP.NET Core 8 開發實戰-學員課前注意事項

課程簡介
你還在猶豫要不要擁抱 .NET 嗎?這幾年 .NET 的高速發展,已經從 .NET 生態圈的明日之星,進展到愛不釋手的耀眼巨星。無論是開放原始碼、蓬勃的社群發展、極高的執行效能、真正的跨平台支援、完整的 Cloud Native 微服務架構、完整的文件與開發工具,再再證明選用 .NET 絕對是一條必然的道路。
本課程將從最基礎的 .NET 架構談起,讓你了解全新的 .NET / .NET Core 架構與 .NET Framework 有何不同之處,也會帶你瞭解如何將現有的 .NET Framework 程式升級至全新的 .NET 平台。
如何有效率的開發 ASP.NET Core 8 應用程式,也是本課的重點之一,我會從核心架構談起,搭配 AI 輔助,幫助學員不但能夠真正從底層瞭解 ASP.NET Core 開發框架,更能夠帶著正確的觀念下達準確的「提示」,讓你可以更順利的完成各種需要 ASP.NET Core 幫你完整的任務,本課程將會循序漸進的瞭解 MVC、Web API、Entity Framework Core、SignalR、Identity 等框架介紹,鉅細靡遺的帶領大家從入門到進階,學到真正扎實的開發能力,並能立即運用在日常的開發工作上。
課程特色
- 本課程包含大量實作練習,確保學員能深刻理解技術細節
- 本課程包含每周練習作業,做中學才是理解一門新技術的不二法門
- 本課程包含許多業界實戰經驗分享,從開發到維運一條龍的學習脈絡
- 本課程包含許多開發工具應用技巧,幫助開發人員大幅提升開發效率
- 本課程會示範如何正確的使用 GitHub Copilot 輔助開發
- 由 Will 保哥全程線上授課,無地域限制,可即時回應學員任何疑惑
- 學員可透過多種管道提問:FB 社團、Zoom 聊天室、Zoom 共享桌面
- 學員可透過共享螢幕的方式提問與遠端控制,學員可觀摩解決問題的過程
- 課程全程錄影,學員課後 3 個月內可免費無限次重播!
報名連結
- ASP.NET Core 8 開發實戰:從入門到進階 (即將額滿)
給學員的話
各位同學大家好:
這堂課程是專為 ASP.NET Core 8.0 的開發人員所設計的,上課過程中會使用到 Visual Studio 2022 與 Visual Studio Code 開發工具,可能會有某些範例程式我會用 LINQPad 來快速示範,而在練習 ASP.NET Core Web API 的時候,會以 Postman 來練習 API 呼叫,這幾套軟體都需要大家在課前先熟悉一下。
由於 ASP.NET Core 是一個很大的框架,我們五天的課程不可能涵蓋所有的內容,所以我會特別著重在幾個重點:
-
認識 ASP.NET Core 底層架構,講解程式碼背後的重要觀念
上課的過程中,有任何疑惑都可以提出討論,方便學員更好的理解一些抽象概念。
-
分享官方文件的查閱技巧,教會大家如何查找最權威、最正確的資料
學習如何學習,才是現今這個世代最重要的技能。
-
透過每周練習作業,強化學習成效
我們連續五週的週六上課,週日給大家寫作業,請務必花時間練習上課所學。
-
善用開發工具降低開發與學習門檻
課堂上會分享許多開發技巧,請大家可以多做筆記,有些小技巧覺得不錯就記下來。
-
如何透過 GitHub Copilot (AI) 輔助我們開發與理解程式
建議學員訂購 GitHub Copilot 服務,一個月的費用僅
$10美金,非常值得投資。
實作環境說明
為了能讓大家能在課堂上順利地進行實作,請大家務必在上課前把需要的軟體全部安裝好,以下是安裝的相關軟體與安裝步驟與說明,請詳細閱讀並提前準備,有任何疑問都歡迎隨時到學員專屬 Facebook 社團提問,提問時請多利用畫面截圖或錄影來說明狀況,必要時可以透過 Gist 提供程式碼,有畫面與程式碼通常比較好幫助釐清問題。
[ 作業系統 ]
根據官方的 Install .NET on Windows 文件說明,目前 .NET 8 支援的 Windows 作業系統版本主要有:
- Windows 10, Version 1607 or later
- Windows 11
- Windows Server, Version 1903 or later
- Windows Server 2022
- Windows Server 2019
- Windows Server 2016
- Windows Server 2012 R2
- Windows Server 2012
- Windows Server Core 2012 R2
- Windows Server Core 2012
- Nano Server, Version 1809+
我知道有些同學「希望」用 Mac 或 Linux 來開發 ASP.NET Core,這基本上沒有什麼問題,但是有鑑於「大部分同學」都比較熟悉 Visual Studio 2022 開發工具,而且確實在 Visual Studio 2022 有些無可取代的好用功能,可以大幅降低學習門檻。因此,我還是建議使用 Mac 的同學可以準備 Windows 虛擬機,並安裝 Visual Studio 2022 來使用。
不過,如果你「真的」只想用 Mac 搭配 Visual Studio Code 來開發 ASP.NET Core 也是可以的,我會分享許多不靠 Visual Studio 2022 也能開發專案的技巧,如果有需求,隨時都可以在 FB 社團許願,我會盡可能達成大家的願望。😊
根據官方的 Install .NET on macOS 文件說明,目前 .NET 8 支援的 macOS 作業系統版本主要有:
- macOS 14.0 “Sonoma”
- macOS 13.0 “Ventura”
- macOS 12.0 “Monterey”
[ 瀏覽器 ]
使用 Google Chrome 或 Microsoft Edge 瀏覽器都可以,請更新到最新版本。
[ 開發工具 ]
-
Visual Studio 2022 (注意: Visual Studio 2019 不支援 .NET 8.0 開發)
請安裝以下工作負載:
- ASP.NET 與網頁程式開發 (ASP.NET and web development)
- .NET 桌面開發 (.NET Desktop Development)
-
基本上不用特別安裝,因為安裝 VS2022 就會自動安裝 .NET SDK 到最新版!
若是用 macOS 的學員,就需要額外安裝 .NET SDK。
-
請安裝完 VS Code 最新版後,接著安裝 .NET Core Extension Pack 擴充套件。
-
SQL Server Management Studio (SSMS)
上課會用到 SQL Server 資料庫,安裝 SSMS
18.7以上版本。目前的最新版本為
20.1,建議安裝最新版本。
[ 測試工具 ]
-
在講解 ASP.NET Core Web API 的時候,我們會使用 Postman 這個工具來測試 Web API 的端點。
[ 資料庫系統 ]
課程中會提供 Microsoft SQL Server 的範例資料庫,請依照自己的作業系統安裝相對應的資料庫系統版本。
你可以選擇安裝 SQL Server 2019 以上版本,無論是 LocalDB 或 Express 或 Developer 版本都可以。
若要將資料庫跑在 Docker 容器中,建議參考我的 使用 Docker 執行 SQL Server on Linux 容器之常用工具與命令 文章。
注意: 要在 Apple Mac M1 成功啟動 SQL Server 2019 Linux 容器,請參考 [Docker 筆記]如何在Apple Mac M1 上建立mssql server 的 docker container 並成功 attach .mdf 檔案 文章。
以下是啟動 SQL Server Linux 容器的命令參考:
# 下載 SQL Server 2019 Linux 容器映像
docker pull mcr.microsoft.com/mssql/server:2019-latest
# 啟動 SQL Server 2019 Linux 容器
docker run -e "ACCEPT_EULA=Y" -e "SA_PASSWORD=Ver7CompleXPW" -p 1433:1433 --name sql1 -d mcr.microsoft.com/mssql/server:2019-latest
# 查看 SQL Server 2019 Linux 容器啟動記錄是否有異常
# 看到 SQL Server is now ready for client connections. 訊息就代表沒問題!
docker logs sql1
# 進入容器環境
docker exec -it sql1 "bash"
# 進入 sqlcmd 命令列環境
docker exec -it sql1 /opt/mssql-tools/bin/sqlcmd -U SA -P Ver7CompleXPW -W
你可以透過
SSMS或Azure Data Studio連入localhost:1433來管理 SQL Server 2019 Linux 容器中的 SQL Server 資料庫。
[ 部署環境 ]
-
Windows 10 部署環境
-
請以系統管理員身份執行用 Windows PowerShell 執行以下命令以安裝 IIS 角色服務
Get-WindowsOptionalFeature -Online Enable-WindowsOptionalFeature -Online -FeatureName IIS-WebServerRole,IIS-HttpCompressionDynamic,IIS-ApplicationInit -
請在安裝完 IIS 之後,下載 .NET 8.0 SDK 頁面中最新版 ASP․NET Core Runtime 的 Hosting Bundle 安裝檔。
請注意:你一定要先安裝 IIS 之後才能執行 Hosting Bundle 安裝程式。
-
-
Windows Server 部署環境 (2016/2019)
-
請以系統管理員身份執行用 Windows PowerShell 執行以下命令以安裝 IIS 角色服務
Get-WindowsFeature | Format-Table -Wrap Install-WindowsFeature Web-WebServer,Web-Dyn-Compression,Web-AppInit -
請在安裝完 IIS 之後,下載 .NET 8.0 SDK 頁面中最新版 ASP․NET Core Runtime 的 Hosting Bundle 安裝檔。
請注意:你一定要在安裝 IIS 之後才能執行 Hosting Bundle 安裝程序。
-
-
Linux 部署環境
-
如果你上課用筆電的作業系統是 Windows 10 Version 1909 以前版本,建議可以安裝 WSL 執行環境。請參考 介紹好用工具:WSL (Windows Subsystem for Linux) 文章說明。
-
如果你上課用筆電的作業系統是 Windows 10 Version 2004 以上版本,建議可以安裝 WSL 2 執行環境。請參考 使用 WSL 2 打造優質的多重 Linux 開發環境 文章說明。
-
-
Docker 部署環境
-
如果你的作業系統是 Windows 10 Build 16299 以後的版本,請安裝 Docker Desktop on Windows
Requires Microsoft Windows 10 Professional or Enterprise 64-bit, or Windows 10 Home 64-bit with WSL 2
-
[ 常用工具與擴充套件 ]
-
安裝 .NET 全域工具 (Global Tool)
這裡的 .NET 工具我們不一定會在課堂上學到怎麼用,主要是列出給大家參考,日後可能有機會用的上。
-
安裝 dotnet-ef 工具
dotnet tool update --global dotnet-ef查看版本:
dotnet ef --version -
安裝 ErikEJ.EFCorePowerTools.Cli 工具
dotnet tool update ErikEJ.EFCorePowerTools.Cli -g --version 8.*查看版本:
efcpt --help相關連結:
-
安裝 EntityFrameworkCore.Generator 工具
dotnet tool update -g EntityFrameworkCore.Generator查看版本:
efg --version相關連結:
-
安裝 dotnet-aspnet-codegenerator 工具
dotnet tool update -g dotnet-aspnet-codegenerator查詢用法:
dotnet new mvc -n mvc1 cd mvc1 dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design dotnet-aspnet-codegenerator相關連結:
-
安裝 Microsoft.dotnet-msidentity 工具
dotnet tool update -g Microsoft.dotnet-msidentity查看版本:
dotnet-msidentity --version相關連結:
- Scaffolding/src/MSIdentityScaffolding at main · dotnet/Scaffolding
- Azure-Samples/ms-identity-docs-code-dotnet: Source for the .NET code snippets in the Microsoft identity platform documentation found on https://docs.microsoft.com.
- 快速入門:使用 Microsoft 身分識別平台 保護 ASP.NET Core Web API
- 快速入門:從 ASP.NET Core Web 應用程式登入使用者並呼叫 Microsoft Graph API
-
安裝 Microsoft.Web.LibraryManager.Cli 工具
dotnet tool update -g Microsoft.Web.LibraryManager.CLI查看版本:
libman --version相關連結:
-
安裝 dotnet-sql-cache 工具
dotnet tool update --global dotnet-sql-cache查看版本:
dotnet-sql-cache --version相關連結:
-
安裝 Microsoft.dotnet-openapi 工具
dotnet tool update -g Microsoft.dotnet-openapi查詢用法:
dotnet-openapi --help相關連結:
-
安裝 dotnet-search 工具
dotnet tool update --global dotnet-search查詢用法:
dotnet-search --help相關連結:
-
安裝 dotnet-t4 或 dotnet-t4-project-tool 工具
dotnet tool update -g dotnet-t4如果想要跟「專案」中的套件一起安裝此工具,可以改用以下命令:
dotnet add package dotnet-t4-project-tool查詢用法:
t4 --help相關連結:
-
安裝 dotnet-format 工具
此工具已經內建於 .NET 6+ SDK 之中,不需要額外安裝,詳見 dotnet/format: Home for the dotnet-format command!
-
安裝 dotnet-serve 工具
dotnet tool update --global dotnet-serve查詢用法:
dotnet-serve --help相關連結:
-
安裝 upgrade-assistant 工具
dotnet tool update -g upgrade-assistant查詢用法:
upgrade-assistant --help相關連結:
-
安裝 NSwag.ConsoleCore 工具
dotnet tool update -g NSwag.ConsoleCore查詢用法:
nswag help相關連結:
-
如果要更新已安裝過的專案範本,請輸入以下命令:
dotnet new update --check-only dotnet new update -
更新 .NET Global Tool 到相容於目前 .NET SDK 的版本
如果你已經順利安裝上述工具,以下命令可以不用執行。
以下命令主要可以用來更新所有已安裝的 .NET Global Tool 到最新版本:
dotnet tool update --global dotnet-ef dotnet tool update --global dotnet-sql-cache dotnet tool update --global Microsoft.dotnet-openapi dotnet tool update --global dotnet-aspnet-codegenerator注意:如果要安裝微軟官方提供的 .NET Global Tool 全域工具,有些工具會跟目前 .NET Runtime 有相依性,因此若不特別加上
--version參數來指定版本的話,預設就會安裝最新穩定版,也意味著你的 .NET SDK 也要升級到最新穩定版才能正常執行。dotnet tool update --global EntityFrameworkCore.Generator dotnet tool update --global Microsoft.Web.LibraryManager.CLI dotnet tool update --global dotnet-search dotnet tool update --global dotnet-t4 dotnet tool update --global dotnet-serve dotnet tool update --global dotnet-ignore dotnet tool update --global upgrade-assistant dotnet tool update --global NSwag.ConsoleCore注意: 使用
dotnet tool update也可以用於「安裝」用途,因此也可以直接使用以下命令批次安裝! -
列出目前所有安裝過的 .NET Global Tool
dotnet tool list -g -
移除本課程安裝的 .NET Global Tool (未來如果有不需要用到的工具可以自行移除)
dotnet tool uninstall -g dotnet-ef dotnet tool uninstall -g dotnet-sql-cache dotnet tool uninstall -g Microsoft.dotnet-openapi dotnet tool uninstall -g dotnet-aspnet-codegenerator dotnet tool uninstall -g EntityFrameworkCore.Generator dotnet tool uninstall -g Microsoft.Web.LibraryManager.CLI dotnet tool uninstall -g dotnet-search dotnet tool uninstall -g dotnet-t4 dotnet tool uninstall -g dotnet-serve dotnet tool uninstall -g dotnet-ignore dotnet tool uninstall -g upgrade-assistant dotnet tool uninstall -g NSwag.ConsoleCore
-
-
將 .NET CLI 內建的開發用憑證設為受信任的根憑證
請務必執行一遍以下命令!
dotnet dev-certs https --trust想要測試開發用憑證已經受信任,可以輸入以下命令,並開啟瀏覽器測試是否有出現連線警告:
dotnet serve --tls請注意:開發用憑證有效期僅一年,一年之後必須用以下命令,先清空憑證,然後再產生一組新的憑證,並設為受信任的根憑證:
dotnet dev-certs https --clean dotnet dev-certs https --trust -
Visual Studio Code
-
安裝 .NET Core Extension Pack 擴充套件
code --install-extension doggy8088.netcore-extension-pack -
安裝 SQL Server (mssql) 擴充套件 (非必要)
code --install-extension ms-mssql.mssql -
安裝 Docker 擴充套件 (非必要)
code --install-extension ms-azuretools.vscode-docker
-
-
Visual Studio 2022 (
17.9.0+)建議直接升級到 Visual Studio 2022 目前最新版本,你可以到這裡下載最新版,或是直接從 Visual Studio 2022 的 [說明]/[查看是否有更新]。
- 建議安裝
- Open in Visual Studio Code
- 快速從 Visual Studio 2022 裡面直接開啟 Visual Studio Code 工具並自動開啟目前專案資料夾!
- EF Core Power Tools
- 提供 EF Core 資料庫反向工程工具、自動資料庫移轉、產生資料庫圖表等功能
- Bundler & Minifier 2022+
- 替 ASP.NET Core 網站加入 Bundling (多檔打包) 與 Minification (最小化) 功能
- Productivity Power Tools 2022
- Productivity Power Tools Options Page 2022
- SQLite/SQL Server Compact Toolbox
- 提供 SQLite/SQL Server Compact Toolbox 便利的管理工具,也可以用來移轉資料庫到不同資料庫
- ASP.NET MVC Snippet Pack
- 這個套件包含了幾個 ASP.NET MVC 好用的程式碼片段 (
mvcaction,mvcpostaction與mvcpostaction2) - 支援 Visual Studio 2017, 2019, 2022 版本
- 這個套件包含了幾個 ASP.NET MVC 好用的程式碼片段 (
- Open in Visual Studio Code
- 建議安裝
[ 驗證安裝 ]
-
確認
.NET SDK版本dotnet --version請確認為
8.0.204版本! -
確認可以建立 MVC 專案範本並可透過瀏覽器開啟網站
mkdir m1 && cd m1 dotnet new mvc dotnet run --no-launch-profile用瀏覽器開啟 http://localhost:5000 網址,能看到網頁就是可以正常執行 ASP.NET Core 應用程式。
-
確認
dotnet-ef版本資訊:dotnet ef --version你會得到以下結果:
Entity Framework Core .NET Command-line Tools 8.0.4 -
確認 Visual Studio Code 版本
code --version請確認至少為
1.88.1以上版本!請確認 C# 擴充套件 已確實安裝。
-
確認 Visual Studio 2022 版本 (Windows Only)
建議直接升級到 Visual Studio 2022 目前最新版本 (
v17.9.6),你可以到這裡下載最新版。 -
請務必確認你的 Windows 10 輸入法設定 🔥🔥🔥
請參考 開發者必學的多語言輸入法設定技巧:使用 Windows PowerShell 快速建立 文章進行設定。
在 Visual Studio Code 裡面有許多好用的快速鍵,當你使用 Windows 10 預設的輸入法設定,就會完全按不出這些快速鍵,例如:
-
Ctrl + Space在各種開發工具中,這個快速鍵通常用來觸發 IntelliSense 輸入建議。
但是當系統切換到 中文 語言時,主要用來啟用/停用中文輸入法。
-
Ctrl + ,在許多應用程式的快速鍵中,這個快速鍵通常用來開啟 設定 視窗。
但是當系統切換到 中文 語言時,無論你切換到中文或英文模式,都會輸出「全形逗點」。
-
Ctrl + .在各種開發工具中,這個快速鍵通常用來觸發 Code Actions 或 Quick Fixes 等程式碼重構建議。
但是當系統切換到 中文 語言時,無論你切換到中文或英文模式,都會輸出「全形句點」。
-
上課前注意事項
由於我們上課時會採用 Zoom 軟體進行授課,因此請學員在上課前先安裝好 Zoom 軟體的最新版,並且測試好麥克風與喇叭是否可以正常運作,以免上課時無法順利聽到課程內容。
以下幾點請在上課前確認完畢:
-
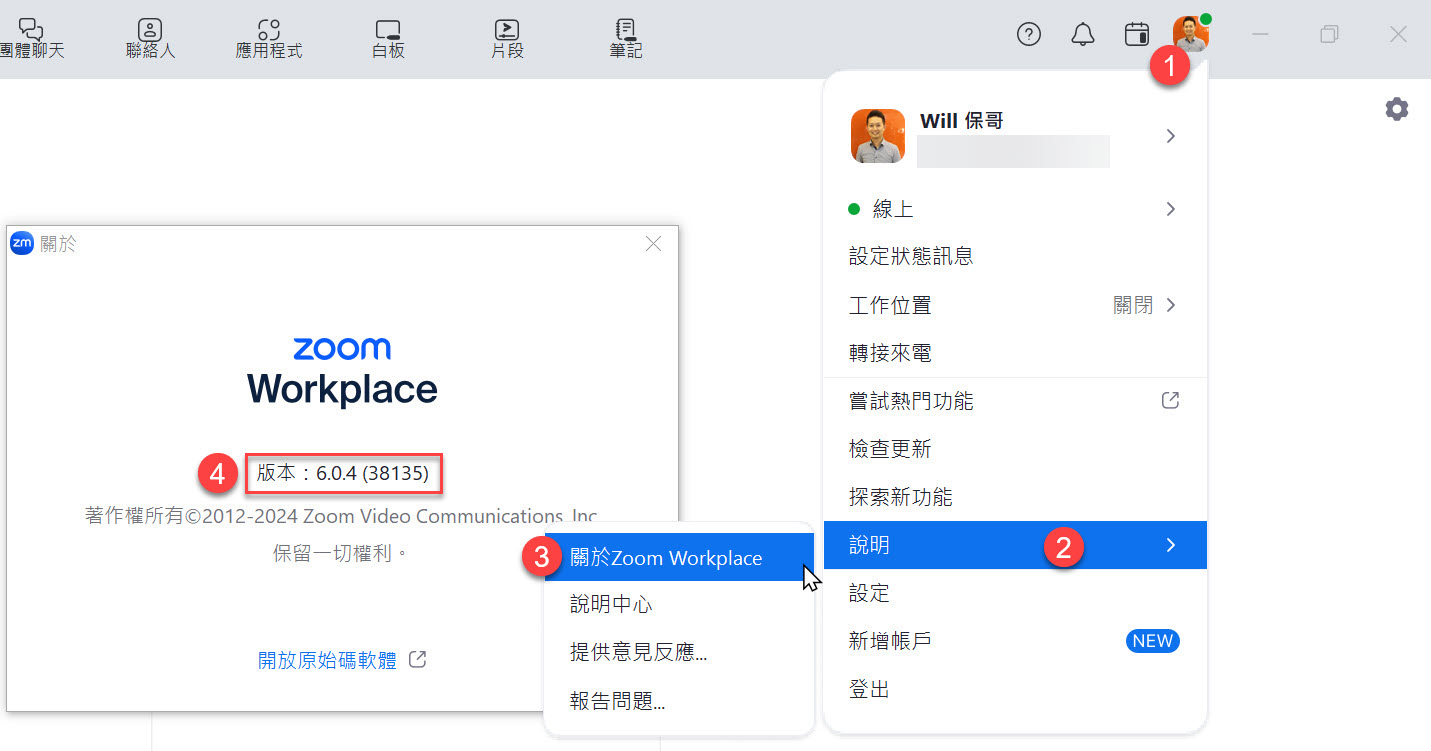
檢查 Zoom 是否為最新版本
我這邊目前最新的 Zoom 版本為
6.0.4(38135)
-
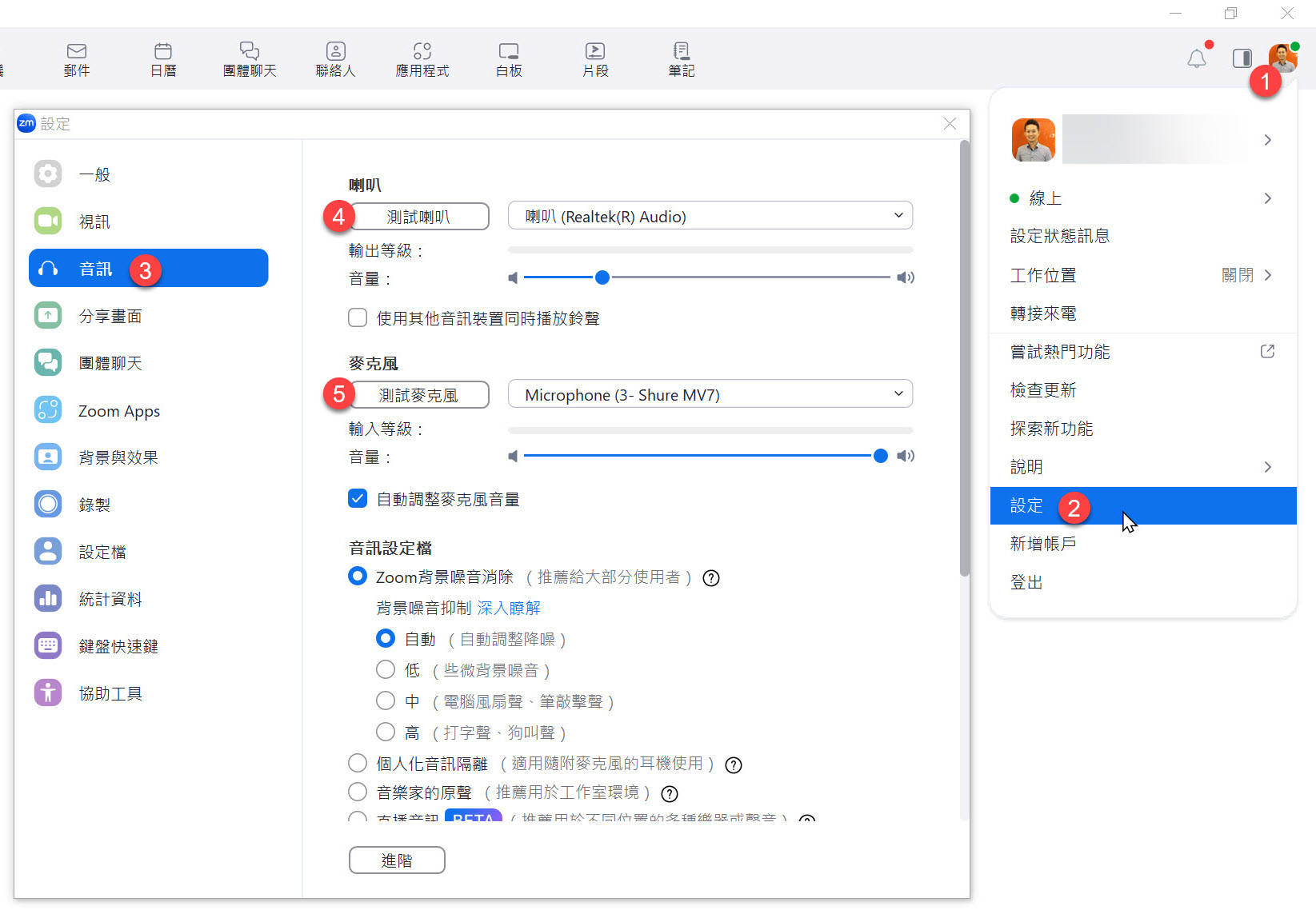
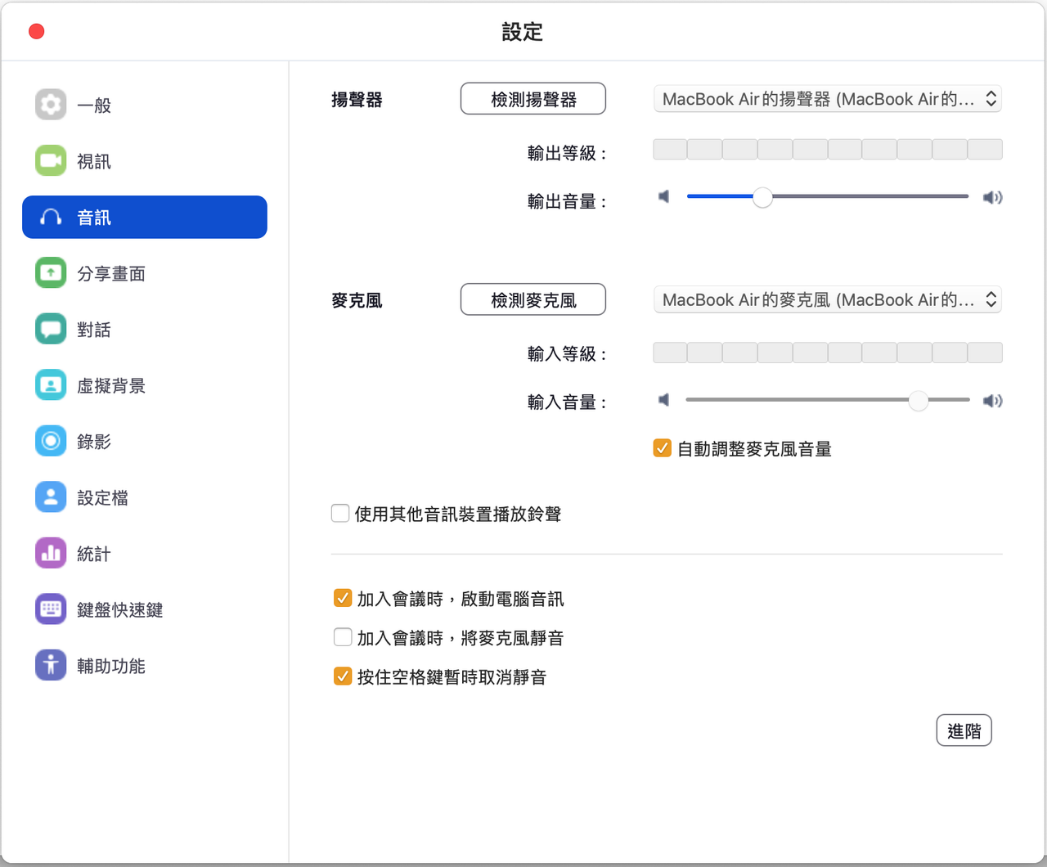
檢查 Zoom 麥克風與喇叭是否正常運作
你可以透過 Zoom 的測試功能來檢查麥克風與喇叭是否正常運作,如果你的麥克風與喇叭都正常運作,你會看到以下畫面:

上課時的注意事項
-
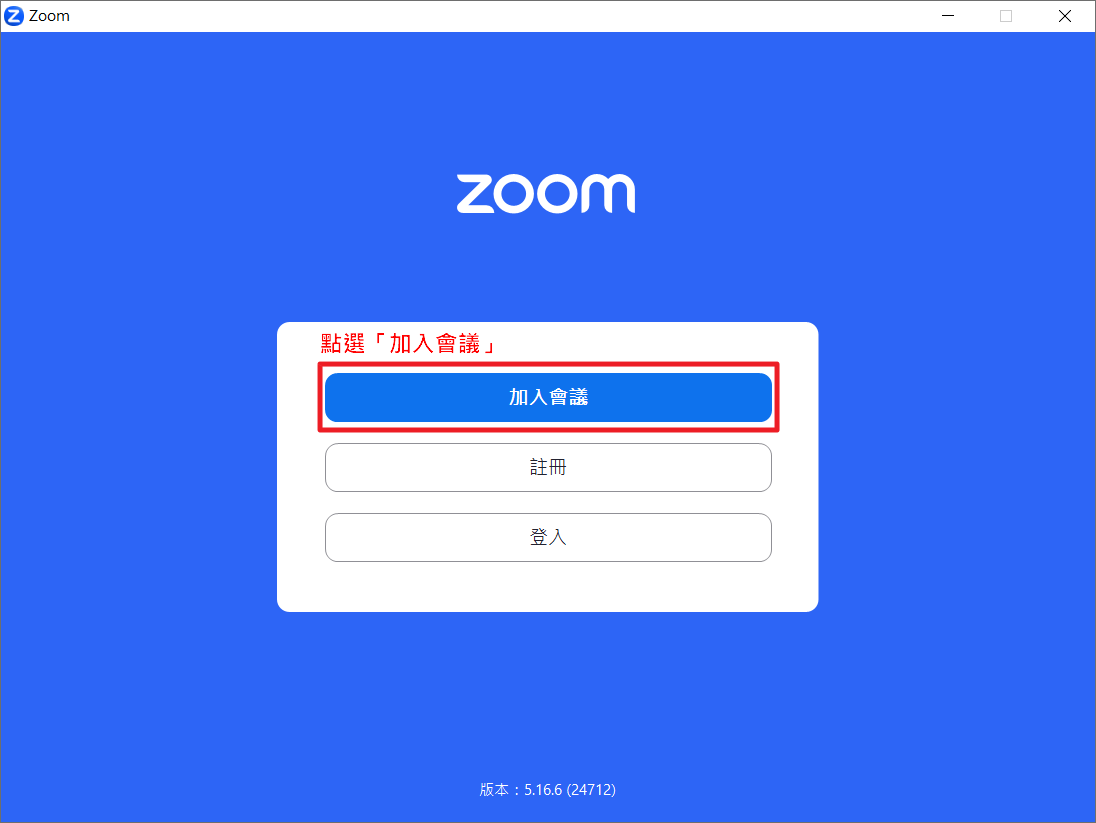
你可以在課程開始前 30 分鐘進入 Zoom 會議室,以下是進入會議室的步驟
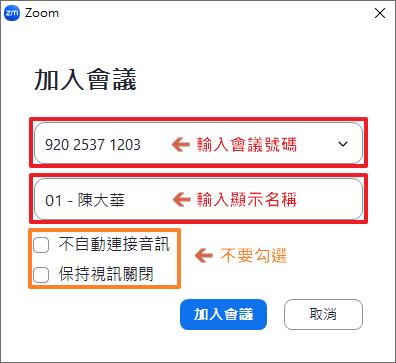
開啟 Zoom 軟體,點擊「加入會議」

輸入我們課前通知的「會議號碼」與「顯示名稱」

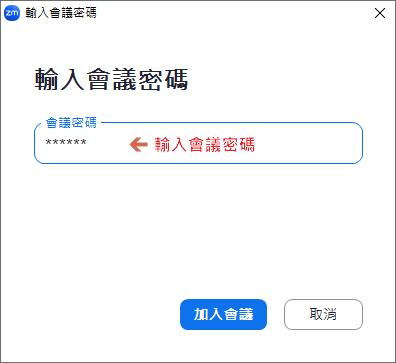
輸入會議密碼

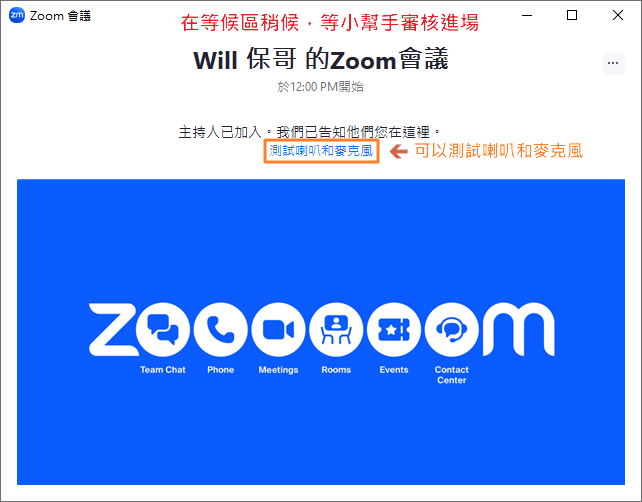
測試喇叭和麥克風

請務必測試一下麥克風與喇叭是否正常運作,以免上課時無法順利聽到課程內容。

進入會議室之後,如果聽的到聲音,就按下「回應」的 ✅ 按鈕。
-
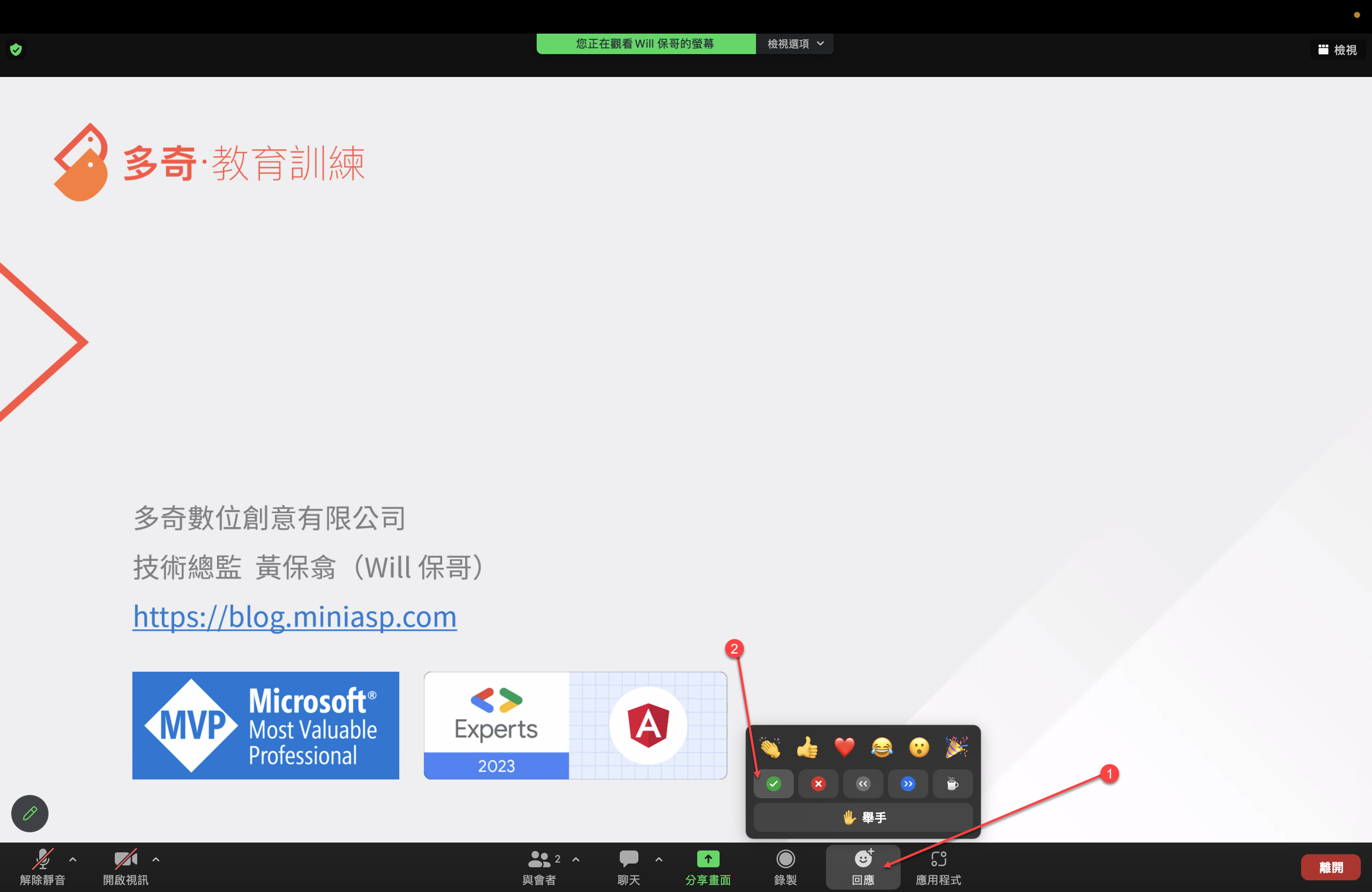
多利用「回應」功能給予課程回饋
過往有許多同學都找不到 Zoom 的「回應」功能,我特別截圖跟大家說明怎樣操作。

基本上在 Zoom 最下方的工具列上,會有個「回應」的按鈕,按下去之後會有三排的表情符號可以按:
第一排:這些表情符號按下之後可以表達你在課堂上的心情,而且 10 秒之後就會自動消失。這些表情非常重要,因為這可以讓講師知道你當下的心情,感覺開心的時候可以選 😂 (大笑),聽到很厲害的內容時可以按下 👍 (讚)、❤ (愛心)、👏 (拍手)、🎉 (獻花) 等表情,這可以讓課程變的相當活絡有趣!
第二排:這些符號按下去之後就不會自動消失,主要用來回應講師的提問,方便大家回答問題。例如講師問「大家都聽的到我的聲音嗎?」,你可以按下 ✅ (打勾) 來回答「聽的到」,或是按下 ❌ (叉叉) 來回答「聽不到」,這樣講師就可以知道你的聲音是否正常。
第三排:只有一顆「舉手」的按鈕,按下去代表你想要開麥克風發言,講師會看到你的舉手,然後依序讓你發言。先按「舉手」的人會排在最上面,講師會更容易看到你的舉手狀態。
-
利用【聊天室】來向講師或學員傳達訊息
Zoom 軟體有個「聊天」功能,但請不要在「所有人」的視窗聊天,因為很多人一起聊天的結果,就是大家都找不到訊息。
這個「聊天室」功能主要用來讓學員與講師之間的溝通,如果你有任何問題,可以在「聊天室」中發問,講師、助教或其他學員都會盡量回答你的問題。
留言時,請務必在一個訊息中把問題打完,不要像 LINE 一樣,想到一句打一句,否則可能會不同人發問的問題之間交錯出現,導致閱讀困難。
-
利用【麥克風】使用語音提問
進入會議室之後,麥克風會處於「鎖定」的狀態,如有問題想透過語音發問,請先點擊 Zoom 軟體的「舉手」按鈕,講師會開啟你的麥克風讓你線上發問。
如果講師需要學員進行語音互動時,願意發言的人,也可以先按下「舉手」等候講師呼喚,並準備開啟麥克風,這樣才不會花太多時間等待學員回應。
-
不開放【視訊】使用
原則上我們上課不需要開啟視訊鏡頭,以確保大家的個人隱私。
上課連結
由於我們上課時會採用 Zoom 軟體進行授課,而上課的 Zoom 會議室連結實際上是會透過另外的郵件通知學員,郵件主旨會是:
【上課通知】ASP.NET Core 8 開發實戰:從入門到進階
我們的通知信都會以 training@miniasp.com 為主要寄件人,建議先將我們的電子郵件地址設定為「信任的寄件者」,以免誤判為垃圾郵件。
如果你在上課前一天都還沒有收到我們的上課通知郵件,請立即寫信與我們聯繫!🔥